
Introduction
JavaScript is one of the core technologies of the World Wide Web, alongside HTML and CSS. Over 97% of websites use JS on the client-side for web page behavior, often incorporating third-party libraries. JavaScript is a high-level, often just-in-time compiled language that conforms to the ECMAScript standard.
History
The first web browser with a graphical user interface, Mosaic, was released in 1993. The lead developers of Mosaic then founded the Netscape corporation, which released a more polished browser, Netscape Navigator, in 1994. During these formative years of the Web, web pages could only be static, lacking the capability for dynamic behavior after the page was loaded in the browser, so in 1995, Netscape decided to add a scripting language to Navigator. Netscape management hired Brendan Eich to create the new language, Although the new language and its interpreter implementation were called LiveScript when first shipped as part of a Navigator beta in September 1995, the name was changed to JavaScript for the official release in December as a marketing tactic.
In November 1996, Netscape submitted JavaScript to Ecma International, as the starting point for a standard specification that all browser vendors could conform to. This led to the official release of the first ECMAScript language specification in June 1997. JS was not much popular initially and lost much of the space to Microsoft, however, the renaissance of JavaScript was spearheaded by open-source libraries including jQuery, Prototype, Dojo Toolkit, and MooTools.
Salient Features
- Is a Scripting Language.
- Is an OOP language because everything in JS is an object, however not much of polymerism, and Encapsulation
- Is an Functional Language due to support for first class functions and lambdas.
- Ability to modify DOM of the website.
- Is loosely typed language as DataTypes are inferred.
Fundamentals
Rules
- The semicolon is optional.
- Use camel case when Class or Method declared.
- Variable : is a placeholder to store mutable value in memory
- ex : let name = ‘jones’
- Constant: is a placeholder whose value can not be changed(preferred).
- ex: const name = ‘jones’
- Always try to prefer constant than a variable.
Pre-Defined Objects
- Console
- Object that represents the browser console
- Different methods available – log, info, warn, error
- Window
- Object that represents the browser window
- Different methods available – alert, prompt, confirm
- alert : Used to show a message to user – alert(“this is an alert”)
- prompt : Used to take input from User – window.prompt(“Enter your name”)
- confirm : Used to take booleam input from User – window.confirm(“Do you want to continue”)
Pre-Defined Values
- Undefined
- NaN( Not an Number)
- Infinity

Pre-Defined Functions
typeOf() : Used to get data type of a variable.
Data Types
Datatypes in JS are inferred i.e by inspecting the value in the variable. Different data types in JS are
- number : Represents whole and floating point numbers.
- string : Collection of characters, can be declared using ‘single’, “double”, `back` Quotes.
- boolean : Represents true, or false.
- undefined : is both data type as well as pre-defined values. Represents a variable without having initial value.
- object : Everything is an object in JS.

Operators
- Mathematical Operators
- Addition ( +)
- Mathemetical operation when numbers 10 + 20 = 30
- String concatination for atleast one string operand ‘jones’ + ‘alapat’ = ‘jonesalapat’
- Division (/)
- multiplication (*)
- 10 * 20 = 200
- 10 * ’20’ = 200
- ‘jones’ * ‘alapat’ = NaN
- modulo (%)
- subtraction (-)
- Addition ( +)
- Comparison Operators
- Double equals to (==)
- Checks the value of the operands
- 50 == 50 : true
- 50 == ’50’ : true
- Triple equals to (===)
- checks the value as well as data types of the operands.
- 50 === 50 : true
- 50 === ’50’ : false
- Not Equals (!=)
- Not Equals (! ==)
- Less than (<)
- Greater than (>)
- Less than equals (<=)
- Greater than equals (>=)
- Double equals to (==)
- Logical Operators
- And (&&)
- or (||)
Type Conversion
- Type Conversion
- To String : By concating with (+) operator i.e 10 + ‘ ‘
- String to Number :
- parseInt : Convert String to Integer number
- parseInt(’10’) = 10
- parseInt(‘10.60’) = 10
- parseInt(’10test’) = 10
- parseInt(‘test10’) = NaN
- parseFloat : Convert String to Decimal
- parseFloat(‘10.60’) = 10.60
- parseInt : Convert String to Integer number
Parameters
- Default value will be used if the caller has not passed the argument for the optional parameters.

Function
A block of code with a name that can be reused. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using the function keyword. A function name is considered as a reference of the type function. In JS, the function is considered as a first-class citizen as Function can be called by passing another function as an argument.
Types
- ParameterLess/ Parameter Function
- Reference Function : Will point to object of type function
- Lambda Function
- Function Alias : Another name for existing function

Variable length argument function
Every function in JS receives hidden parameter named arguments, which contains a list of all the arguments passed while the function call.

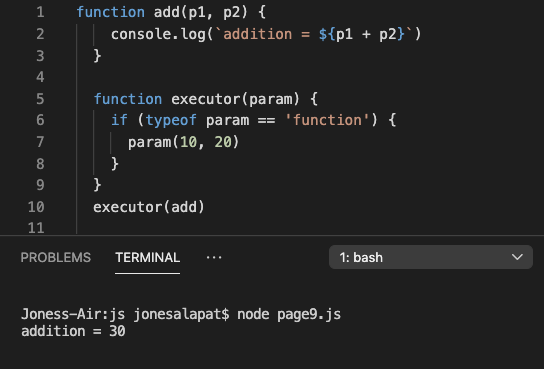
Callback Function
The call-back function is not called by you.

Constructor Function
To create one or many objects easily looks similar to the constructor in other languages( Java, c++)

Collection
- Collection of values similar to other languages.
- properties like length
- methods like push

Object
- Similar to instance of a class in other language.
- Object is a root function provided by JS.
- Everything in JS is an Object.

Spread Operator
Copy all the attributes from one object to another – deep copy.

Rest Operator
Is similar to a variable number of parameters.
